レンダリングシーンのデバッグ目的やシーンの最適化をおこなうときに、レンダラにどのようなデータが渡っているのかを確認するためにレンダラが直接解釈できるファイルに出力するのは皆さんよくやりますよね。
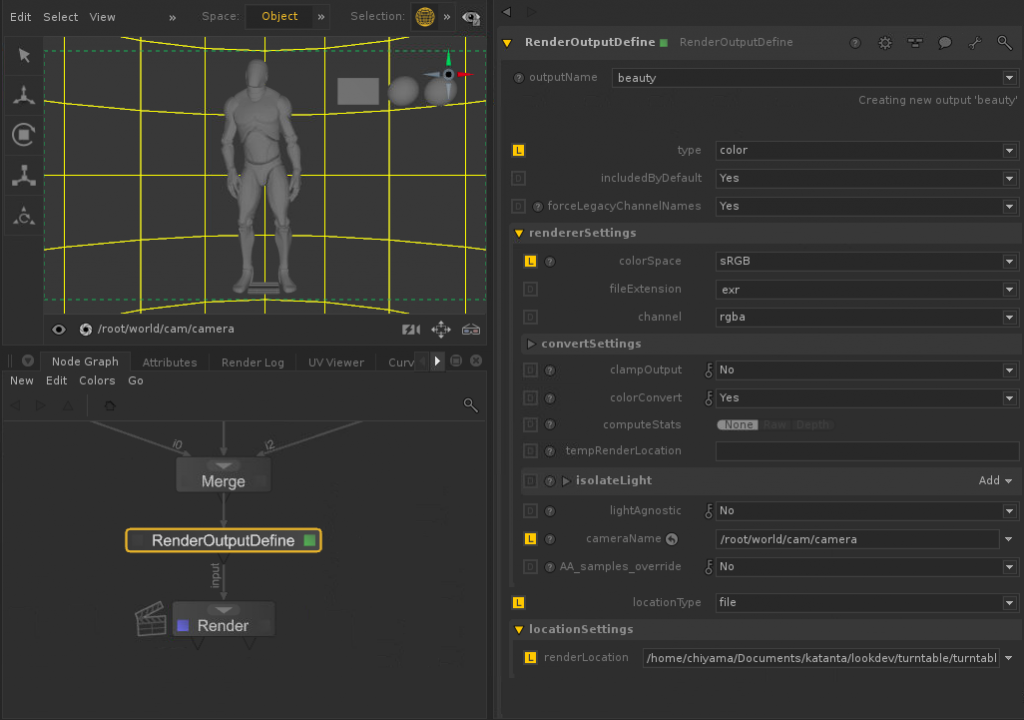
KATANA から Arnold にどのような情報が渡っているかを確認する場合、スクリプトを使って .ass ファイルを出力することができます。
これには Python タブで
filename = r'/home/chiyama/Documents/katanta/lookdev/turntable/turntable.0001.ass'
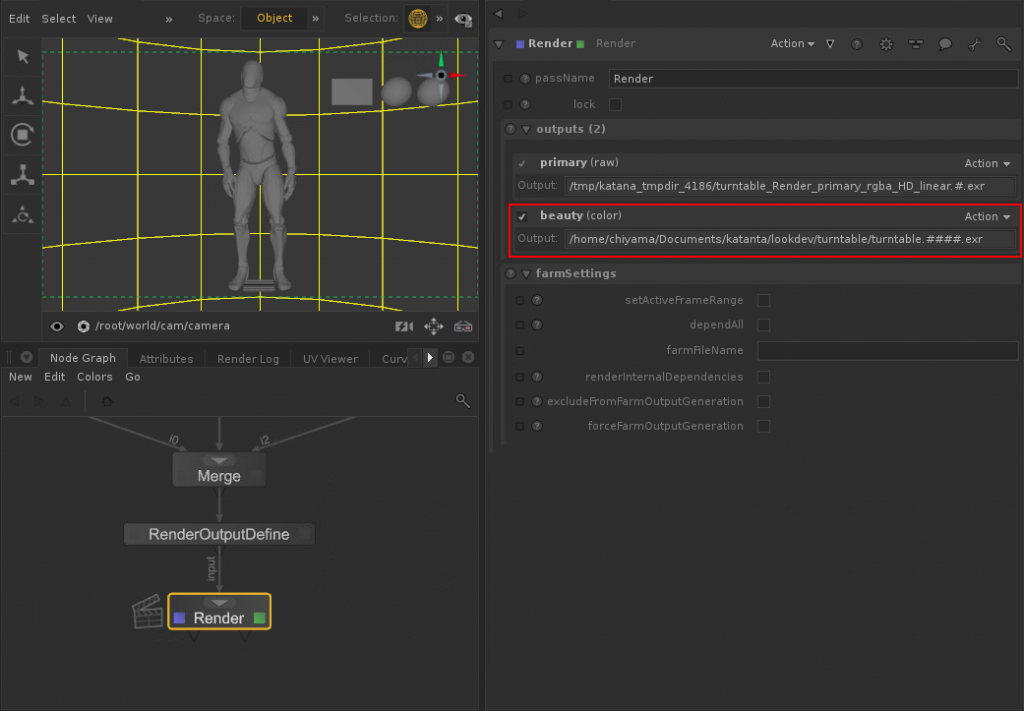
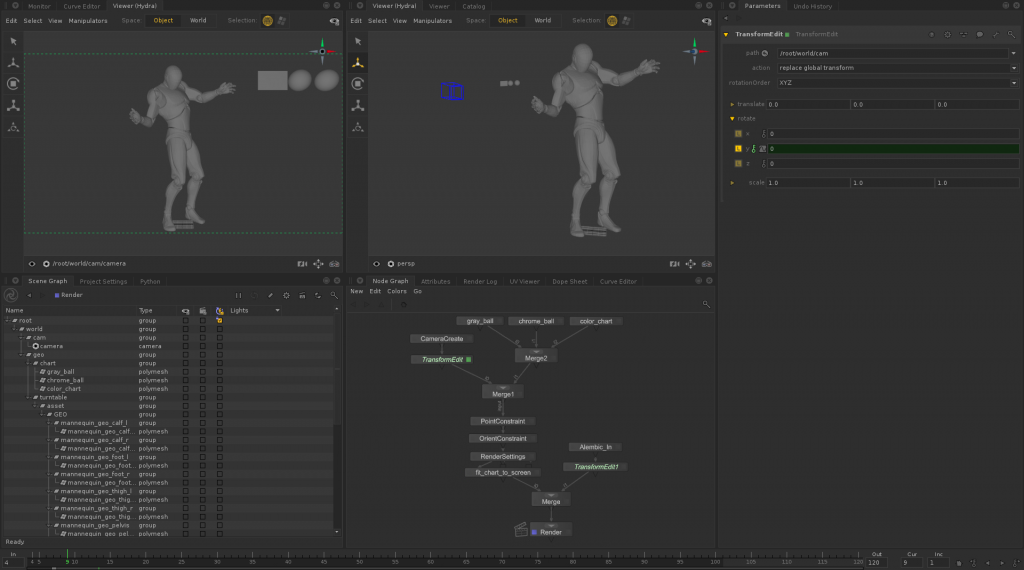
node = NodegraphAPI.GetNode('Render')
NodeDebugOutput.WriteRenderOutput(node, 'arnold', filename=filename)
のようなコードを実行します。これでカレントフレームを Render ノードでレンダリングする際の .ass ファイルが出力されます。
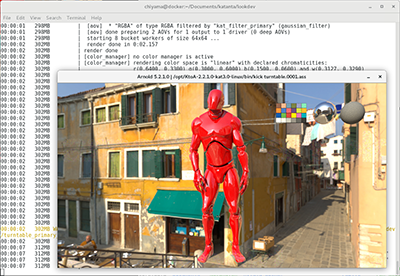
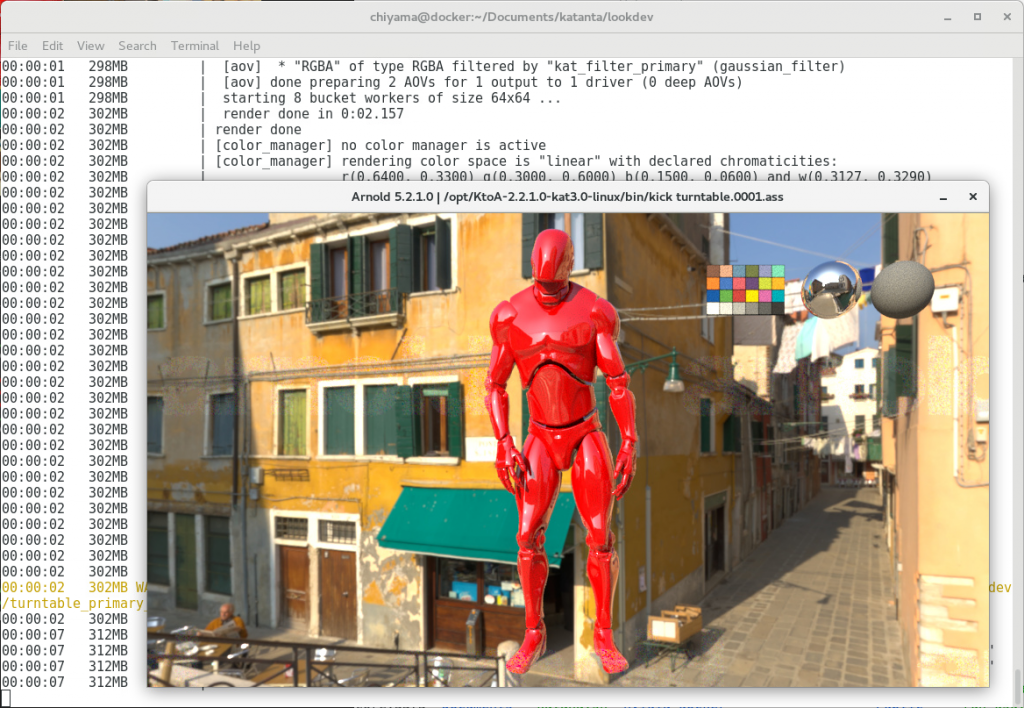
このファイルを Arnold でレンダリングするためには kick コマンドを使用します。kick コマンドを始め Arnold でレンダリングするのに必要なプログラムは全て KtoA に含まれているようで、
$ /opt/KtoA-2.2.1.0-kat3.0-linux/bin/kick turntable.0001.ass
のようにしてレンダリングできます。
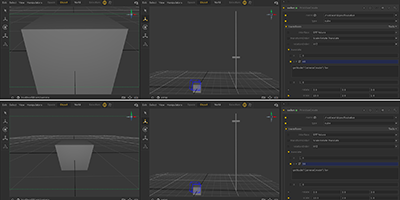
.ass ファイルはテキストファイルなのでエディタで編集可能です。今回は試しに出力先のパスとレンダリング解像度を変えてレンダリングしてみました。
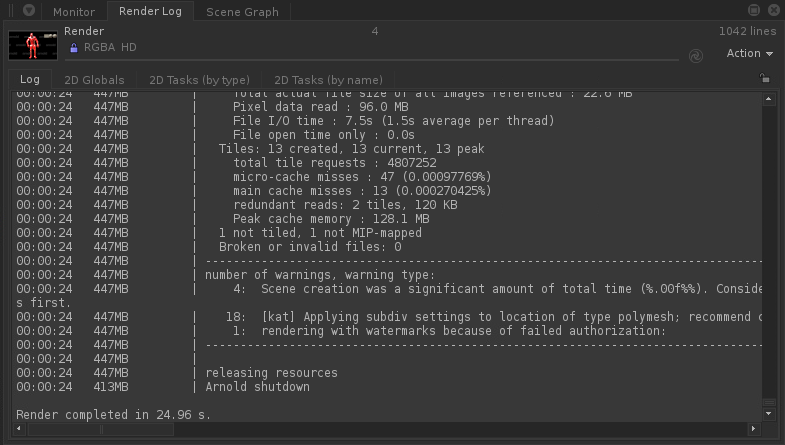
図の通り、KATANA 無しでコマンドラインからレンダリングをすることができています。
ちなみに、このような方法で出力した .ass ファイルにはジオメトリデータが全て展開された形で出力されてしまうため、ファイルサイズが大きくなりがちです。今回の例では約 1MB になりました。
キャラクタ部分は Alembic ファイルになっているので、そのまま Arnold に渡してくれると嬉しいのですが。KATANA の仕組み上しょうがないのかなと思いつつ、ちょっと惜しいです。
あと、ジオメトリやシェーダの情報がエンコードされた形式で出てしまうのでその部分の詳細情報が確認できないのが残念です。もしかしたら Arnold の機能で plain text 形式に変換できるのかもしれませんが。