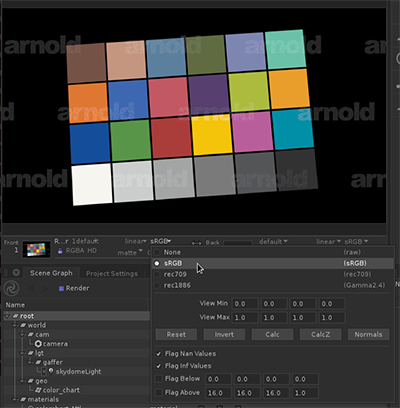
HUD や LookDev 用のカラーチャートを画面から一定の位置に配置したい場合が時々あります。特に KATANA は LookDev にも使用するので頻出機能と言えるでしょう。
画面の一定の場所にオブジェクトを配置するためには、カメラの移動はもちろん画角の変更にも合わせて位置を調整する必要があります。こういう時に活躍するのがエクスプレッションです。
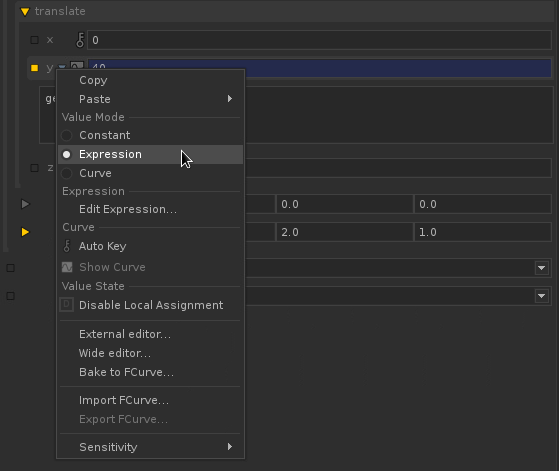
。。。。と思っていろいろ試したのが、KATANA のエクスプレッションは思っていた以上に制限がきついのかもしれません。エクスプレッションとして記述できるのは式だけなようで、代入文すらも使用するとエラーになってしまいます。たとえば
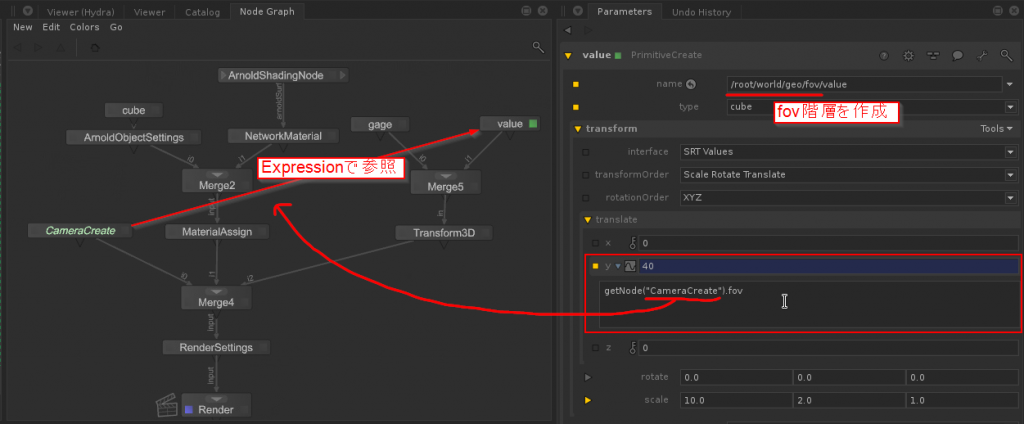
getNode(“CameraCreate”).fov
のように他のパラメータを参照するだけなら OK ですが
v = getNode(“CameraCreate”).fov
v
というように、代入文を使用するとエラーになってしまいます。うーーーん。。。これは。。。
それから、transform.translate.x のようにスカラ型のパラメータに対して式を設定することはできたのですが、transform.translate のような vector 型のパラメータに対して式を設定しようとしてもエラーになってしまいます。
getNode(“CameraCreate”).transform.translate
のように直接値を取得する分にはうまくいっているので、何か方法はあると思うのですが。
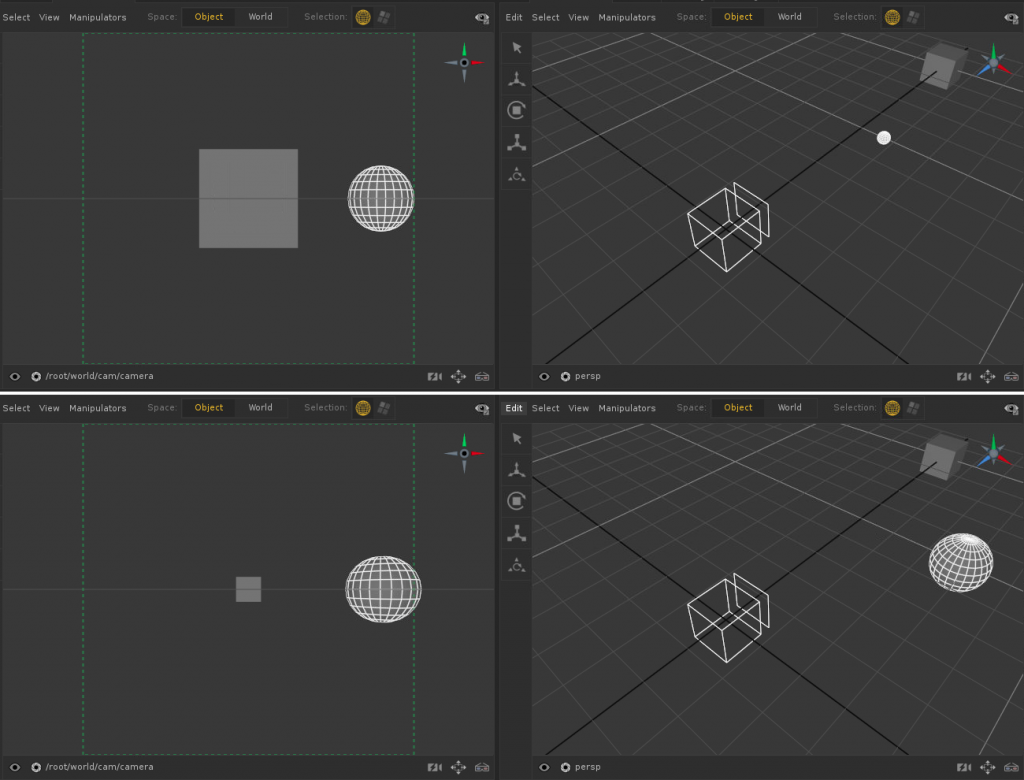
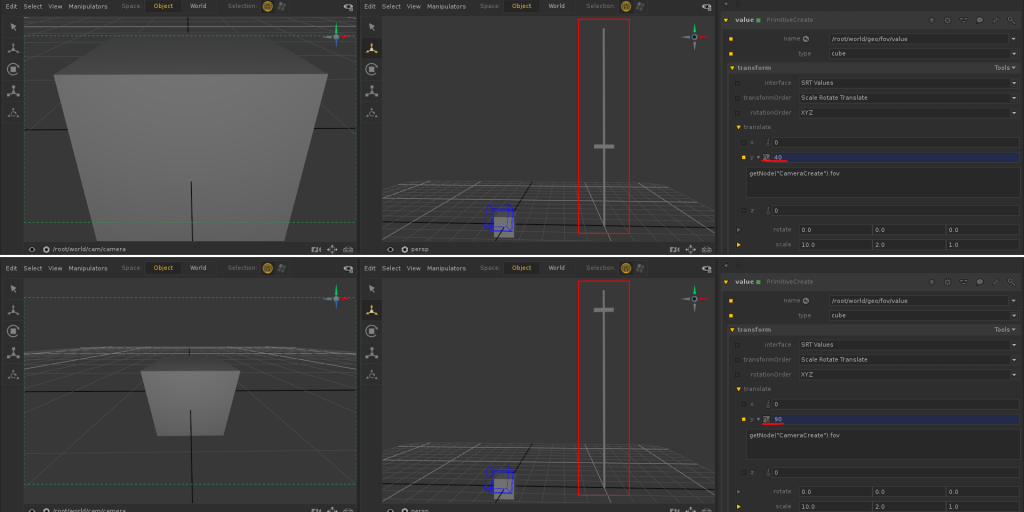
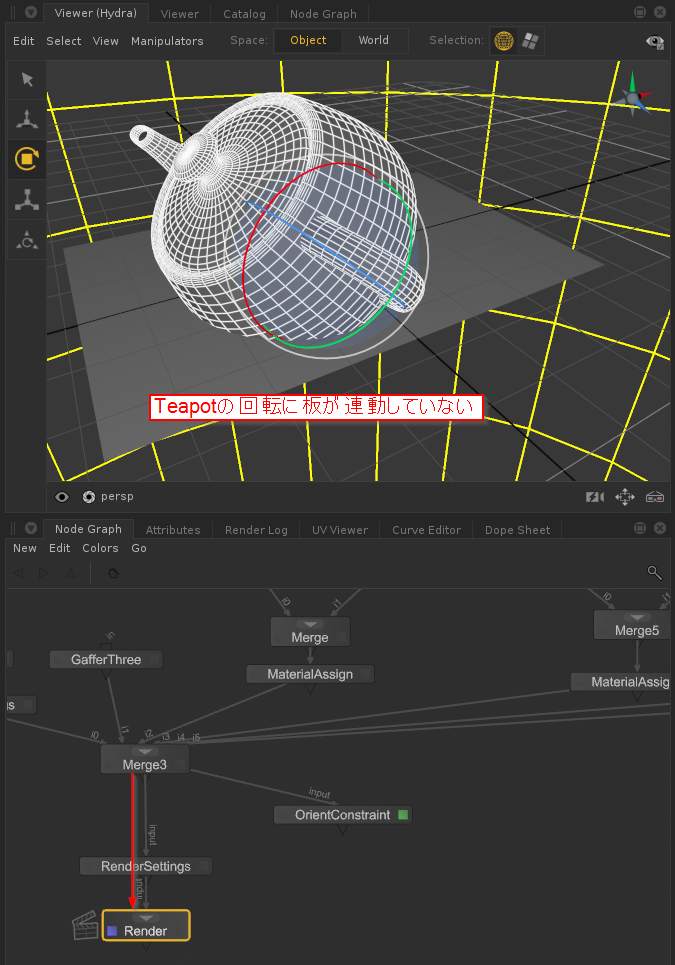
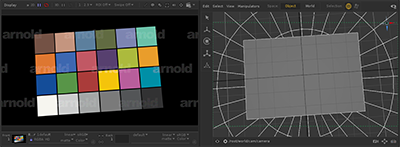
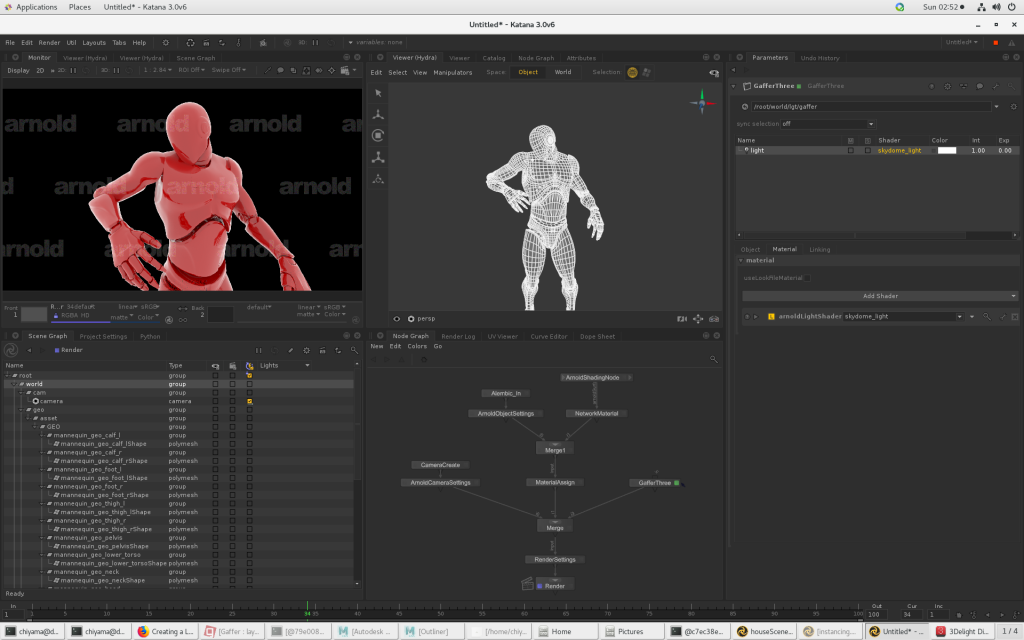
とりあえず力業で画面への固定配置をおこなってみました。球を画面右寄りに固定配置しています。立方体と比べると、カメラの画角が変わることで立方体の見た目は大きく変わっているのに対し球は画角の変化による歪みだけで画面上の大きさは変化していないです。そして、三次元空間上で比べると球の位置と大きさが変化していることがわかります。