これまで作ってきたような単純な例ならいいのですが、本番で使おうとするとこの何十倍も複雑なシーンを扱わなければいけなくなります。
そんなときでも Node Graph を整理するための便利ノードが幾つか用意されています。
Backdrop ノード
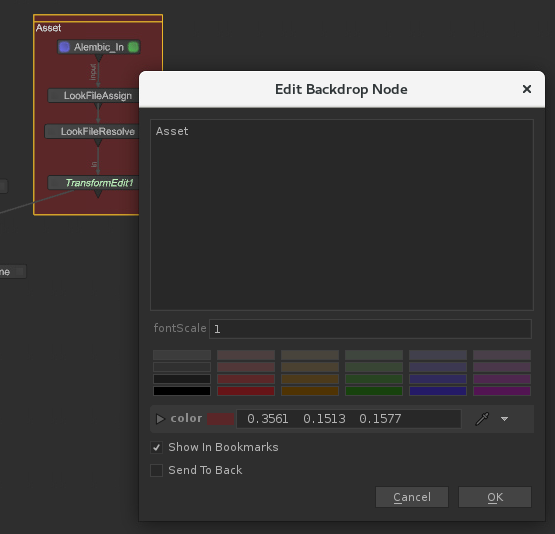
ノードを処理単位で枠で囲ってコメントを書くことができるノードです。これは通常のノードを作るのと同様、Tab→Backdrop でも作成できますし、囲いたいノードを選択した状態で Edit→Fit Backdrop Node to Selected Nodes でも作成できます。
作成後、ダブルクリックでノードの編集用ダイアログが開き、そこでメッセージや色の指定ができます。
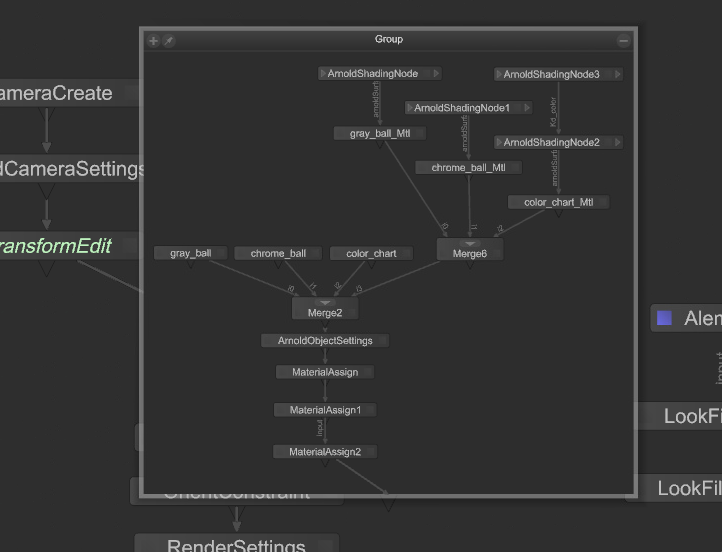
Grouping ノード
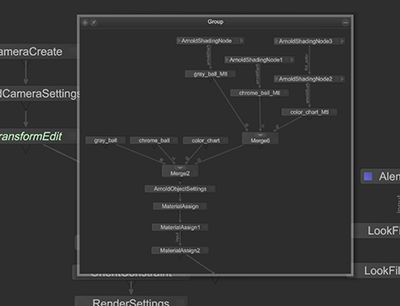
Node Graph の一部をグループ化して、見た目上一つのノードとして扱うことができるノードです。
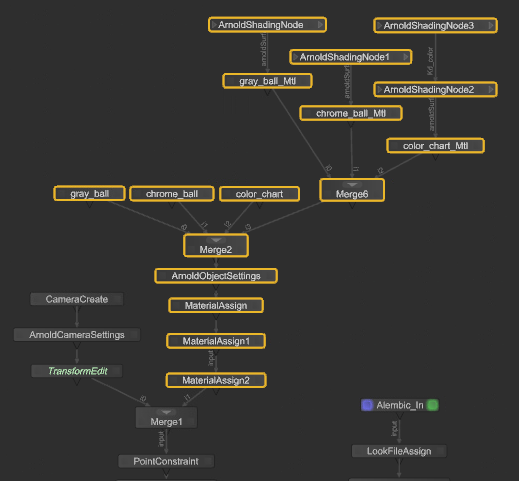
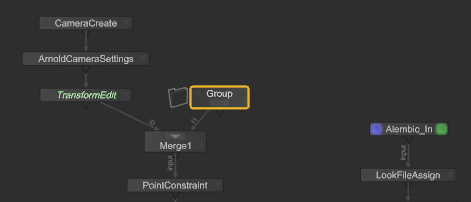
グループ化したいノードを選択してから ‘g’ キーを押すと、シュルシュルッと一つのノードにまとまります。
見た目は一つのノードですが、内部の構成はそのまま残っていてノードの + ボタンを押すと中を確認することができます。
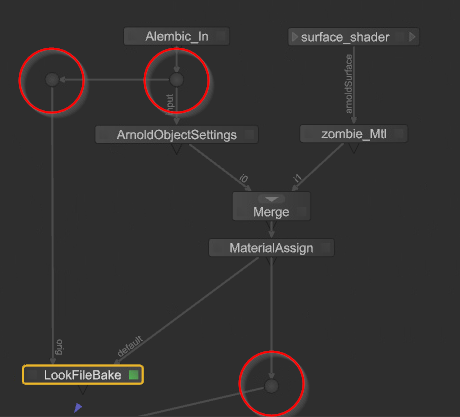
Dot ノード
これは既に使っていますね。ノード間を接続しているエッジを曲げたり分岐したりするのに使います。Tab→Dot で作成できます。
これらのノードを使用して Node Graph の構成を綺麗に保つことはとても大事です。試行錯誤中はどうしてもノードが汚くなってしまいがちですが、そのままでは他の人が見た時にどこで何の処理をしているのか把握するのが難しくなってしまいますし、作った本人ですら時間が経つと細かい内容を忘れてしまいます。
そのようなことが無いよう、常日頃から綺麗なノード構成になるよう心掛けておくことが大事です。心の乱れはグラフの乱れ、グラフの乱れは作品の乱れ。南無~