StarFive が夏に Kickstarter でクラウドファンディングしていた VisionFile2 が年末に突然届きました。
RISC-V は組み込み用途としては既にかなりの実績があるものの、計算能力を高めることを目指したものはあまりなく、物足りなさを感じていたところでした。
そこに現れたのが StarFive JH7110 を搭載した VisionFive2 です。Quad core 1.5GHz の CPU で GPU も搭載していて、Raspberry pi4 よりもちょっと落ちるもののそれに匹敵する性能と GPIO や I2C といった各種インターフェース、DDR4, PCIe, M.2 NVMe SSD 対応と色々遊べそうな構成になっています。また、Linux が動いて手軽に実環境でプログラムを実行することができるのも嬉しいです。
内容物
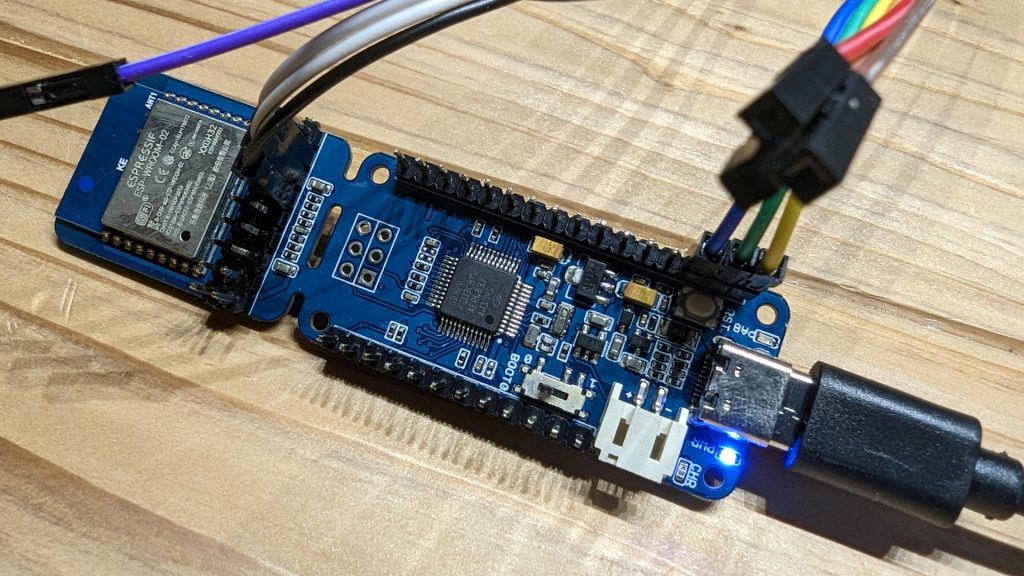
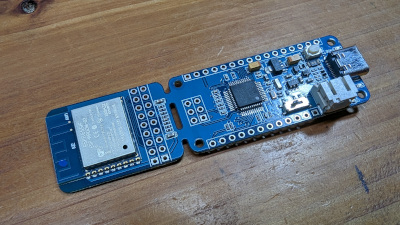
届いた中身はとてもシンプルです。外箱とプラスチックケースに収められた VisionFive2 が入っているだけです。ドキュメント類は外箱の裏に書かれた URL からアクセスします。
資料
資料は外箱裏に載っている
の二か所を参照します。メーカーが提供しているイメージのダウンロード URL は Getting Started の Flasing with Linux or Windows のページにあるのが最初ちょっと不安感を煽ります。笑。確かに、必要な資料を読み進めると必要な時に出てくるので良いのですが。
あと、2022年12 月末時点では VisionFive2 を動かすにはいくつかハマり所があり、それを @osakanataro2 さんが懇切丁寧に整理されているので、この記事も参考にします。
ちなみに、最近の中国製のこういうプロダクトは”翻訳すれば読めるでしょ?”という感じで中国語で書かれていることが結構あり、実際に翻訳されたものを読むだけで十分なので突然中国語が出てきても Google 様の力で翻訳してもらって読み進めます。VisionFive2 はかなりの部分が英語で書かれていますが、フォーラムなんかは中国語が多いですね。
作業
基本は前述の @osakanataro2 さんの記事に全て書いてあります。ただ、sdcard.img の作り方だけはサラッと流されていたので、補足しておきます。→元記事では releases にあるものを使う想定だったようです。たしかにこちらを使えばわざわざビルドする必要無いです。
sdcard.img を作るのは starfive-tech/VisionFive2 に書いてる手順に沿って行えば良いです。ただ、私の環境では開発者用環境のチェックアウトまで行わないとビルドが通らなかったので、その作業も行いました。
$ cd buildroot && git checkout --track origin/JH7110_VisionFive2_devel && cd ..
$ cd u-boot && git checkout --track origin/JH7110_VisionFive2_devel && cd ..
$ cd linux && git checkout --track origin/JH7110_VisionFive2_devel && cd ..
$ cd opensbi && git checkout master && cd ..
$ cd soft_3rdpart && git checkout JH7110_VisionFive2_devel && cd ..ビルドの際、リポジトリには pre-build.sh, build.sh, post-build.sh があってこれを叩けばいいのではないかと思ってしまうのですが、ここはドキュメント通り make を実行するだけで 良いようです。ビルドは結構時間がかかり、私はビルドをしていたら年が明けてしまいました。
ビルドができたら Additional command to config buildroot, uboot, linux, busybox の項目を実行し、最後に genimage.sh を実行すると work/sdcard.img が作られます。このあたりの手順は刻々と状況が変わっていくと思うので、その時々試行錯誤することになるかと思います。
sdcard.img ができたら SDカードにイメージを焼いて VisionFive2 を起動すると Linux が立ち上がります。
U-Boot SPL 2021.10 (Oct 31 2022 - 12:11:37 +0800)
DDR version: dc2e84f0.
Trying to boot from SPI
OpenSBI v1.0
____ _____ ____ _____
/ __ \ / ____| _ \_ _|
| | | |_ __ ___ _ __ | (___ | |_) || |
| | | | '_ \ / _ \ '_ \ \___ \| _ < | |
| |__| | |_) | __/ | | |____) | |_) || |_
\____/| .__/ \___|_| |_|_____/|____/_____|
| |
|_|
Platform Name : StarFive VisionFive V2
Platform Features : medeleg
Platform HART Count : 5
Platform IPI Device : aclint-mswi
Platform Timer Device : aclint-mtimer @ 4000000Hz
Platform Console Device : uart8250
Platform HSM Device : ---
Platform Reboot Device : ---
Platform Shutdown Device : ---
Firmware Base : 0x40000000
Firmware Size : 360 KB
Runtime SBI Version : 0.3
(中略)
Starting NFS statd: OK
Starting NFS services: OK
Starting NFS daemon: rpc.nfsd: Unable to access /proc/fs/nfsd errno 2 (No such file or directory).
Please try, as root, 'mount -t nfsd nfsd /proc/fs/nfsd' and then restart rpc.nfsd to correct the problem
FAIL
Starting NFS mountd: rpc.mountd: svc_tli_create: could not open connection for udp6
rpc.mountd: svc_tli_create: could not open connection for tcp6
rpc.mountd: svc_tli_create: could not open connection for udp6
rpc.mountd: svc_tli_create: could not open connection for tcp6
rpc.mountd: svc_tli_create: could not open connection for udp6
rpc.mountd: svc_tli_create: could not open connection for tcp6
OK
Starting isp_ctrl_daemon.sh: OK
Starting DHCP server: FAIL
Welcome to Buildroot
buildroot login: [ 38.976567] mipi_0p9: disabling
root
Password: [ 174.736301] random: crng init done
[ 174.739759] random: 7 urandom warning(s) missed due to ratelimiting
# uname -a
Linux buildroot 5.15.0 #1 SMP Sat Dec 31 23:18:30 JST 2022 riscv64 GNU/Linux
#sdcard.img を使った Linux 環境が立ち上がったので、あとは @osakanataro2 さんの記事に沿って作業を進めればよいです。
ちょっと長くなったので今回はここまで。
















































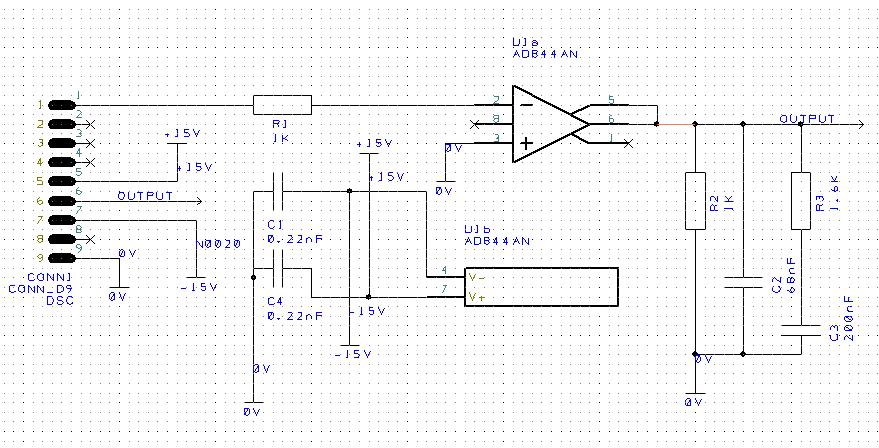
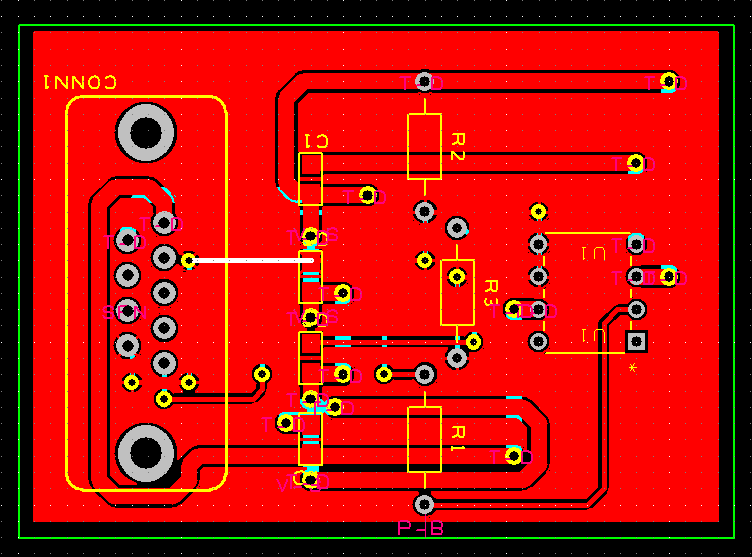
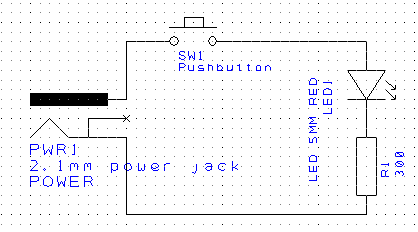
 また、コンポーネントの管理方法が変わっている(?)ようで、チュートリアルで示されているような discrete.cml といった名前では管理されていないようです。あわせて、部品名も C や R といった名前ではなく、Capacitor や Resistor といった正式名称になっています。
また、コンポーネントの管理方法が変わっている(?)ようで、チュートリアルで示されているような discrete.cml といった名前では管理されていないようです。あわせて、部品名も C や R といった名前ではなく、Capacitor や Resistor といった正式名称になっています。