KATANA といえば lookdev&Lighting ツールということで、ついにシェーディングとライティングをおこなってみます。
本当はマテリアルとライトで二回に分けて記事を稼ごうかとわかりやすくしようかと思ったんですが、マテリアルをアサインした場合はこれまで使っていた素のマテリアルと違ってライトを置いてやらないと反応してくれず、真っ黒になってしまうのでこの二つは一緒におこなう必要がありました。おかげで長いです。書くのもむちゃんこ疲れました、、、
そのため、今回は極力手順を簡単にするために、arnold の car paint シェーダを使用し、ライティングはドームライトのみを用いるようにします。
まずはマテリアルの作成からおこないます。マテリアルの作成には
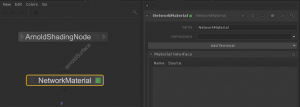
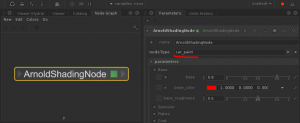
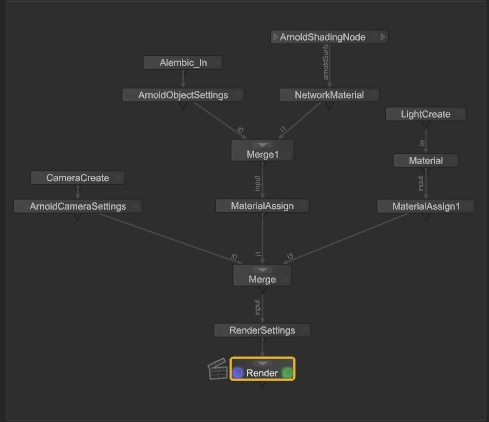
- ArnoldShadingNode
- NetworkMaterial
の二つを使用します。NetworkMaterial がいわゆるマテリアル本体で、オブジェクトへのアサインをおこなう場合もこれを指定します。ArnoldShadingNode はマテリアル中のシェーダーノードで、具体的な計算内容やパラメータを扱います。
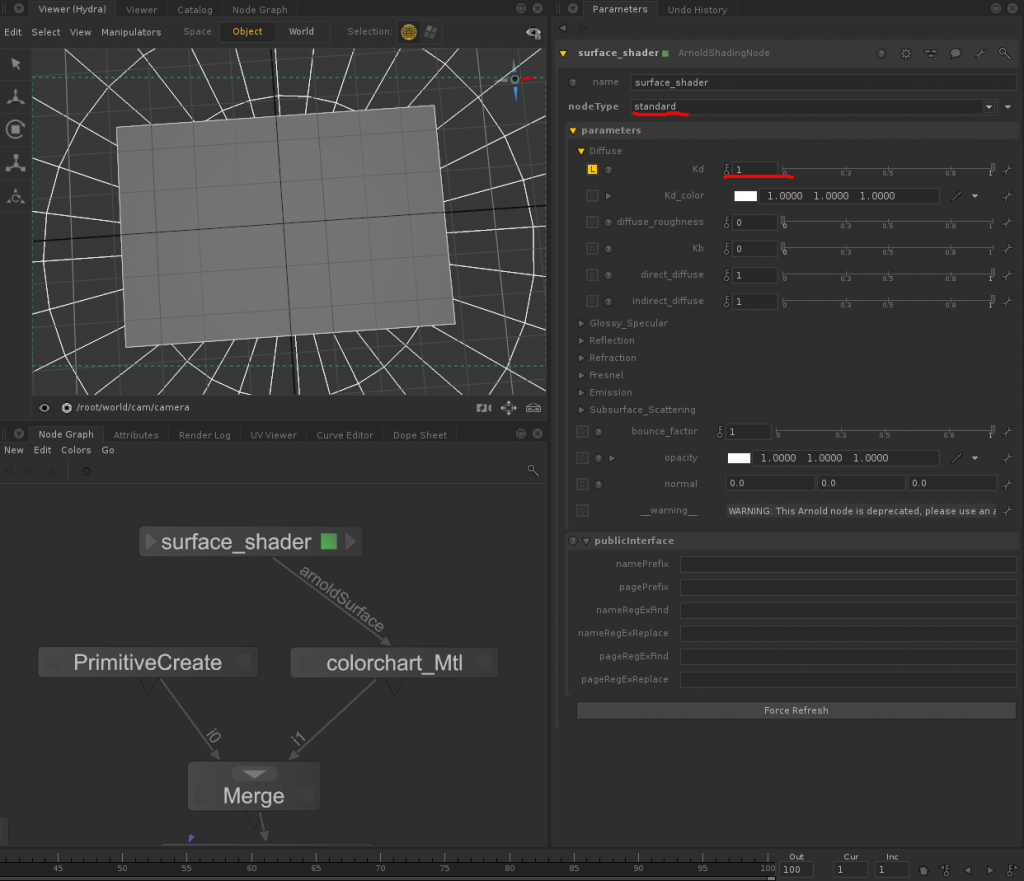
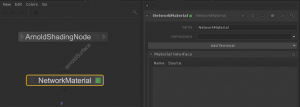
上記二つのノードを作成したら、最初にマテリアルのインターフェースを作成します。NetworkMaterial のパラメータ内で Add Terminal をクリックし、arnold グループから surface を選びます。こうすることで、ノードへの入力口(Port)が作成されます。下図で arnoldSurface と表示されているのが作成した Port です。

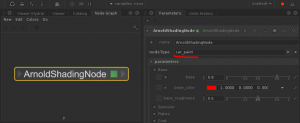
続いて ArnoldShadingNode 中で nodeType を car_paint にします。これで、このノードは car paint shader として機能するようになります。

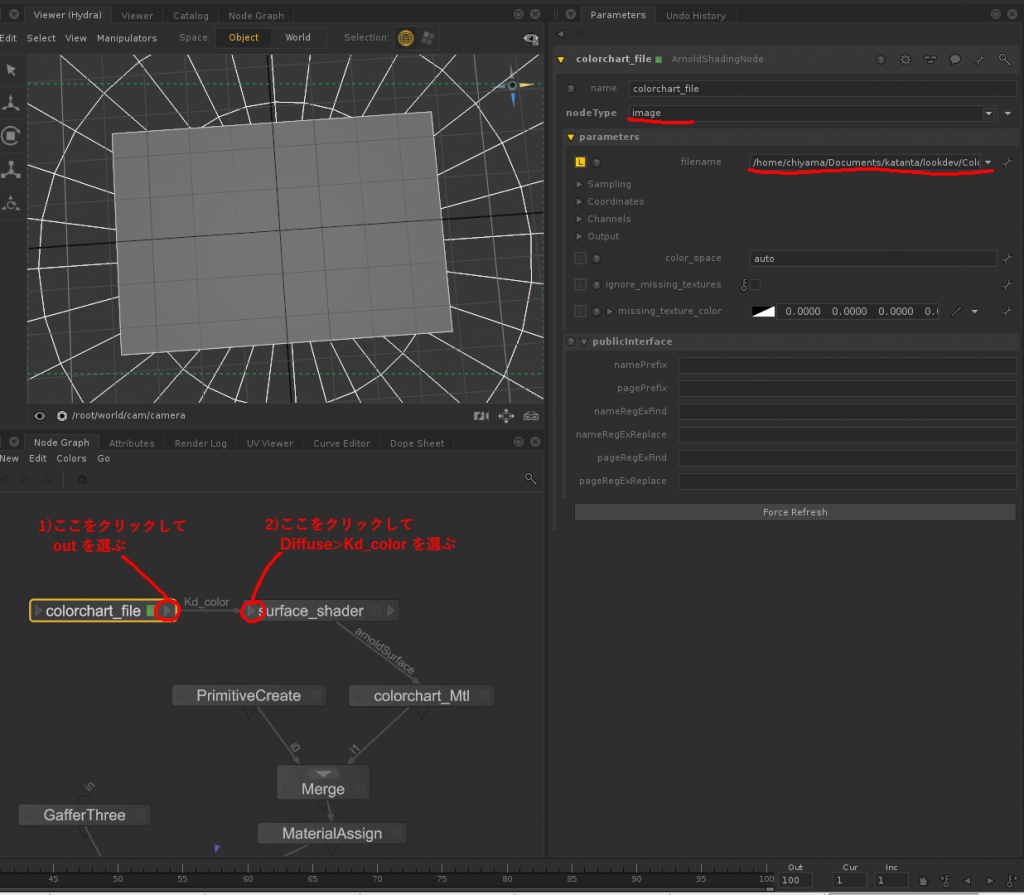
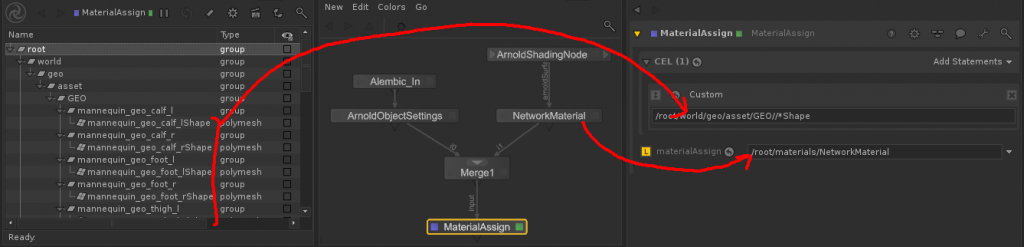
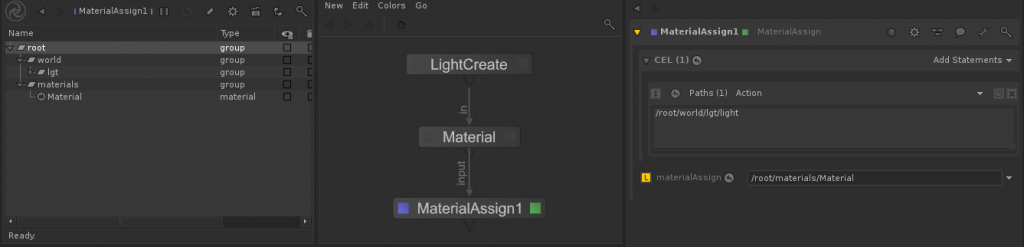
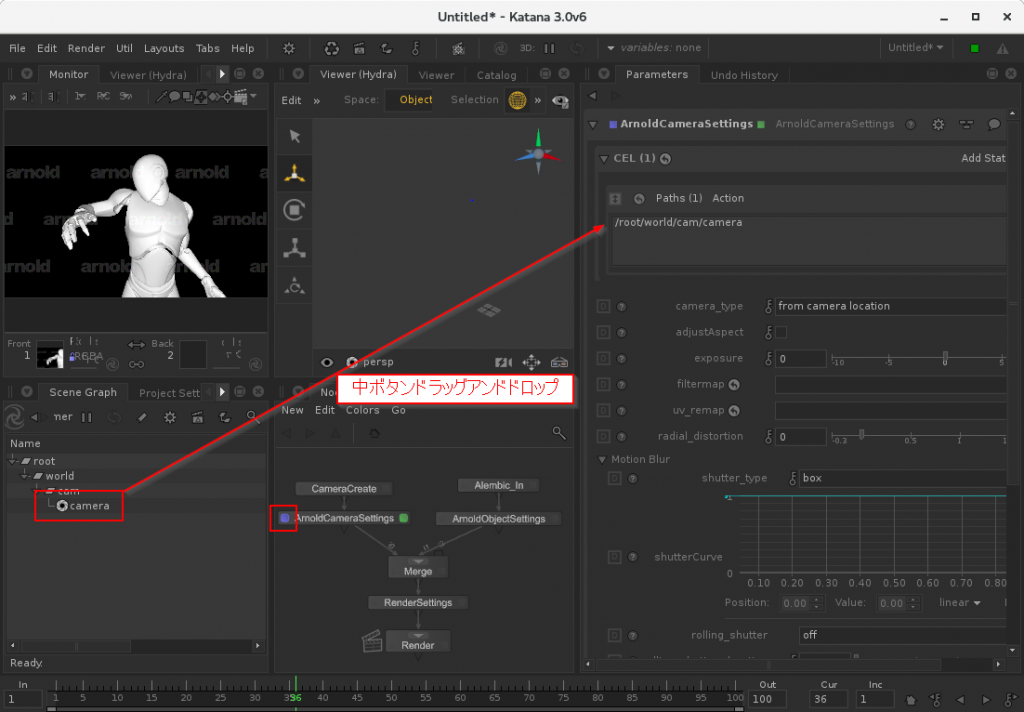
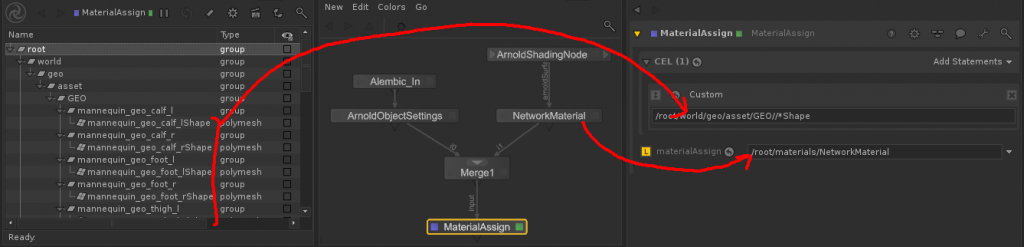
マテリアルが定義できたので、メインキャラクタにアサインします。まずはメインキャラクタのツリーとマテリアルのツリーをマージし、MaterialAssign ノードでマテリアルをアサインします。ここでももうおなじみの CEL を使用します。Statement にアサインするジオメトリを指定し、materialAssign でアサインするマテリアルを指定します。図では見えないですが、ツリー中に /root/materials/NetworkMaterial があるので、それを中ボダンドラッグアンドドロップで指定できます。

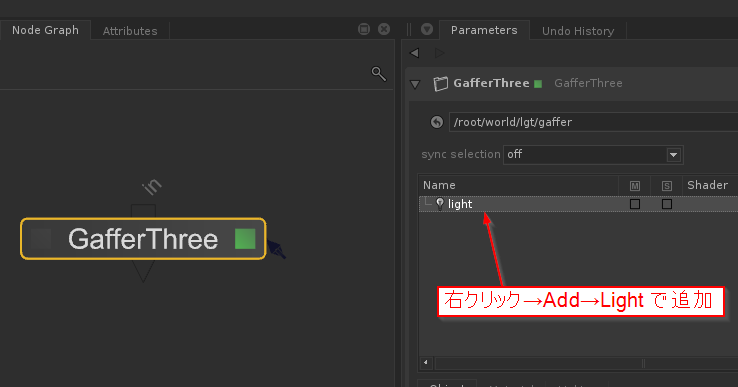
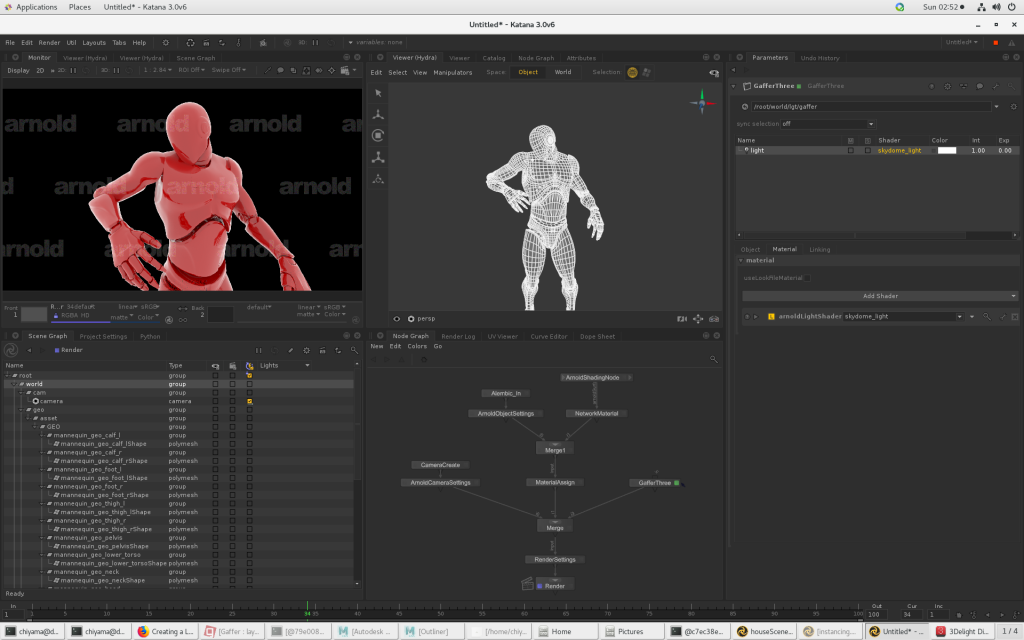
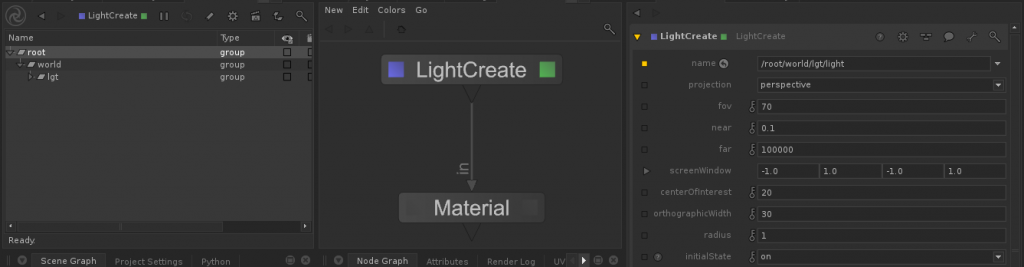
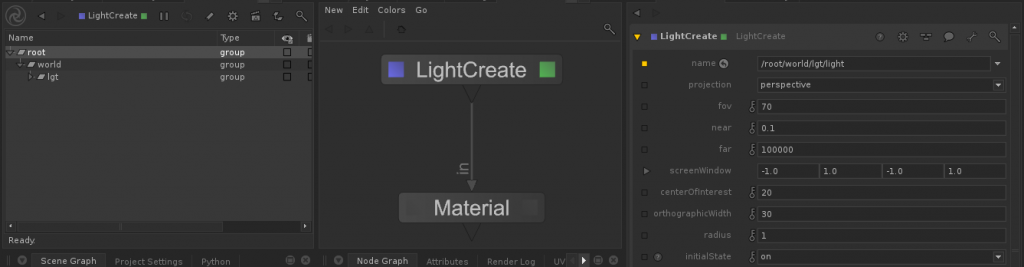
続いてライトを作成します。こちらも二つ、
の二つのノードを作成します。LightCreate は名前の通りライト(になるノード)を作成し、Material でライトの機能を作るイメージです。ライトの機能は別になっているため、LightCreate だけではレンダリング時にライトとして作用しません。

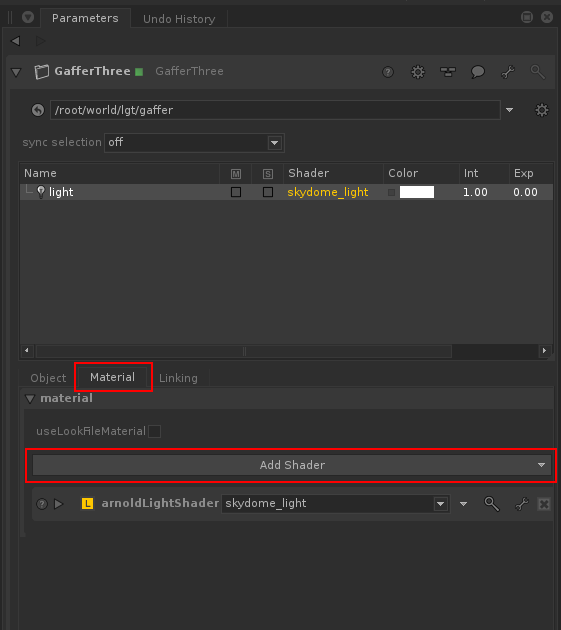
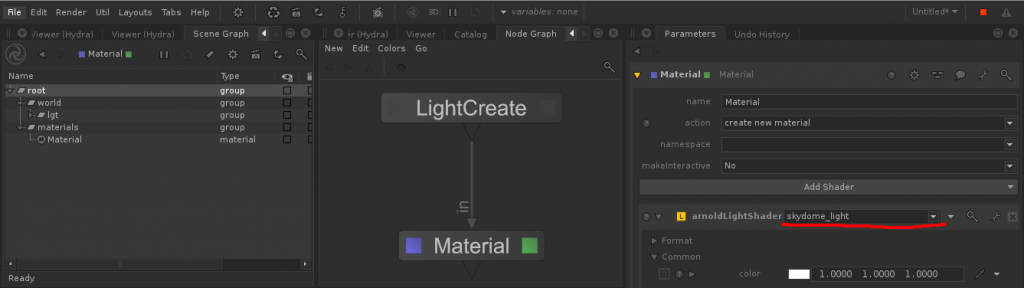
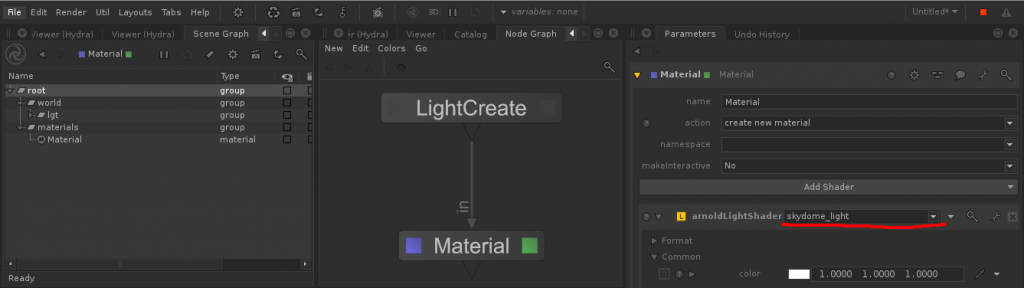
Material では Add Shader で arnold グループから light を選びます。更に、arnoldLightShader として skydome_light を選びます。

私は、Material ノードはシェーダと MaterialNetwork を一つにまとめたもので、よく使って簡単な構成なマテリアルを作る際に一々 MaterialNetwork などをいろいろ作らなくても良いように用意されたノードで、同様なことはこれが無くても実現できるものだと理解しています。
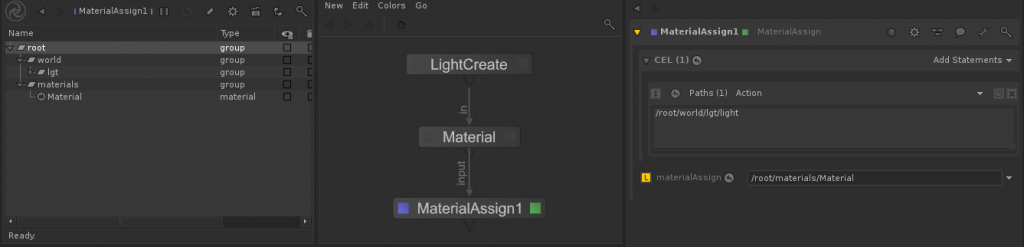
続いて、先ほどと同様ノードにマテリアルをアサインします。

ここまで来たらあと一息です。長かったです。。。。(-。-)y-゜゜゜
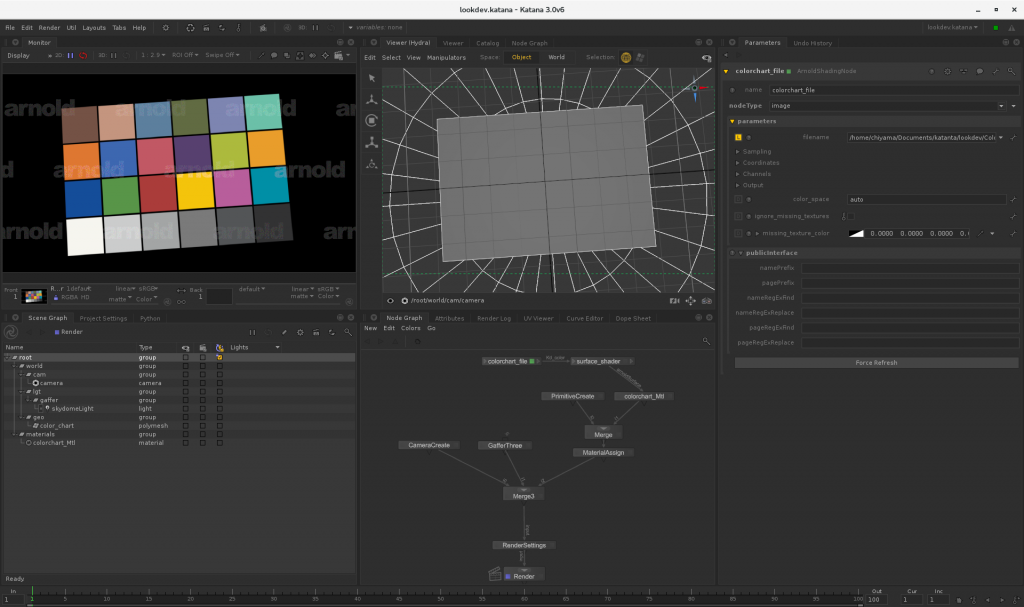
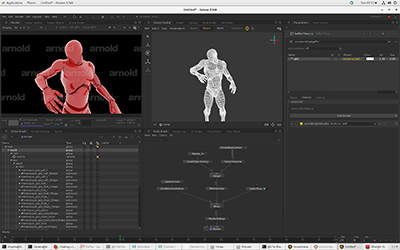
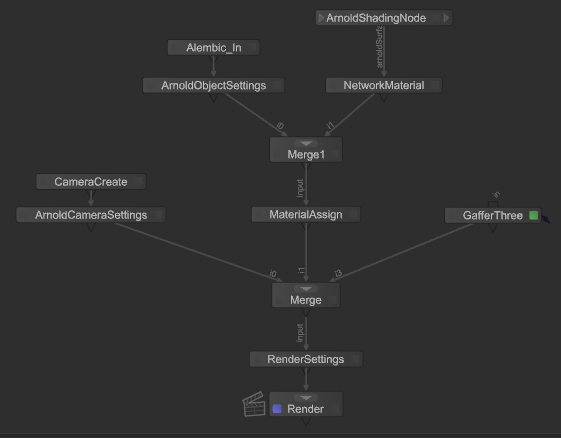
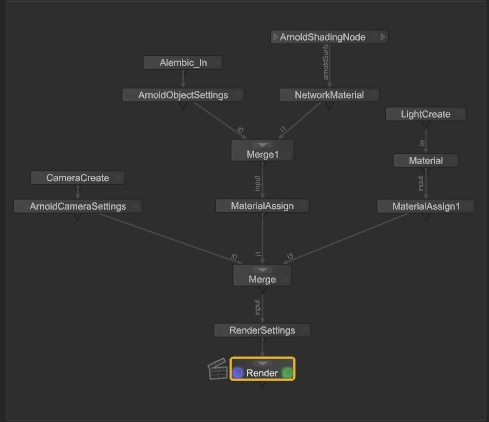
全てのノードをエイヤっ!!とマージします。

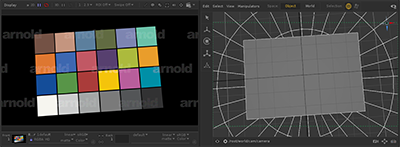
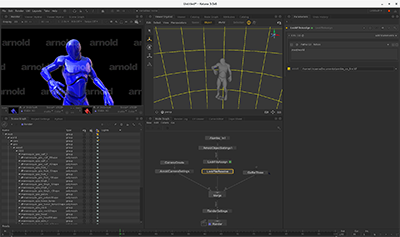
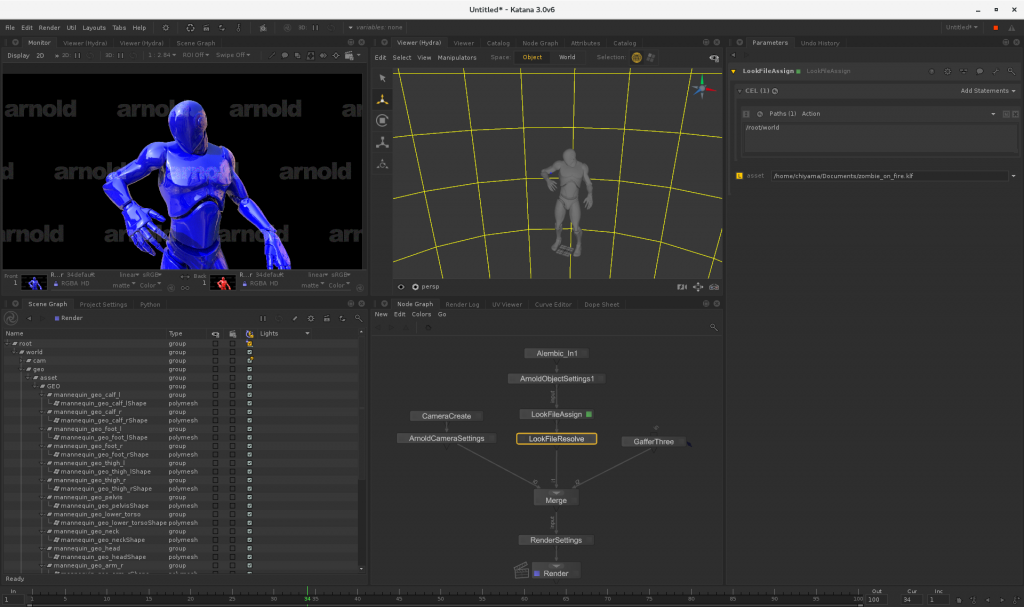
左がカメラ、真ん中がマテリアルをアサインしたメインキャラクタ、右側がライトです。これまでの流れが追いかけることができていればもう簡単ですね。
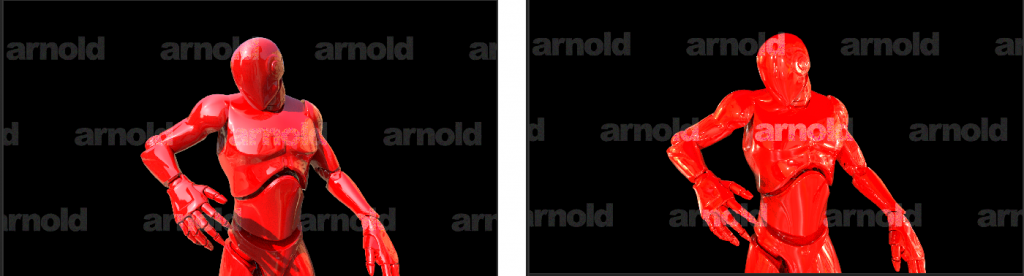
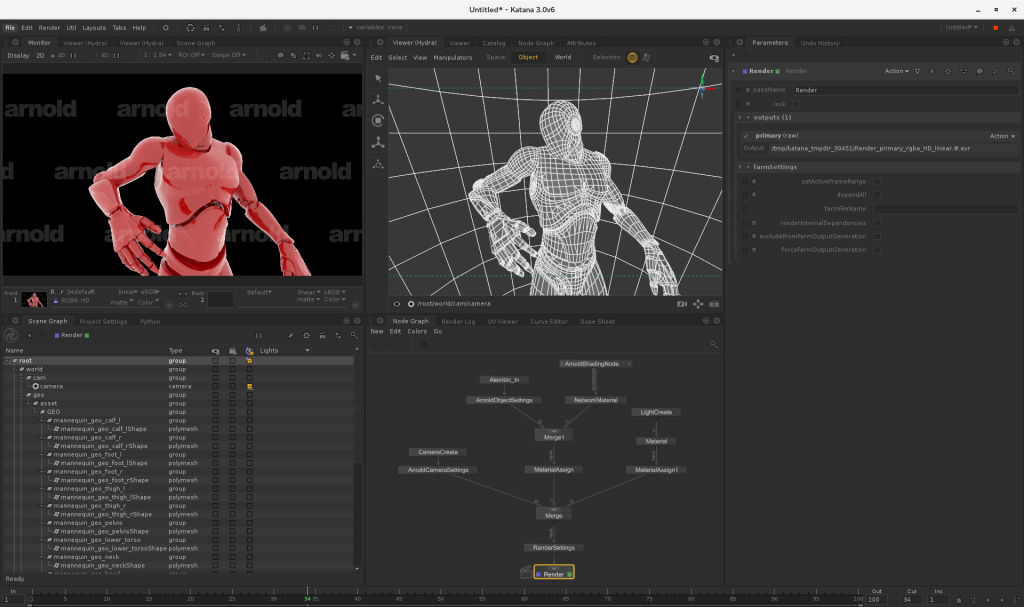
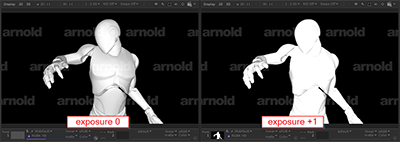
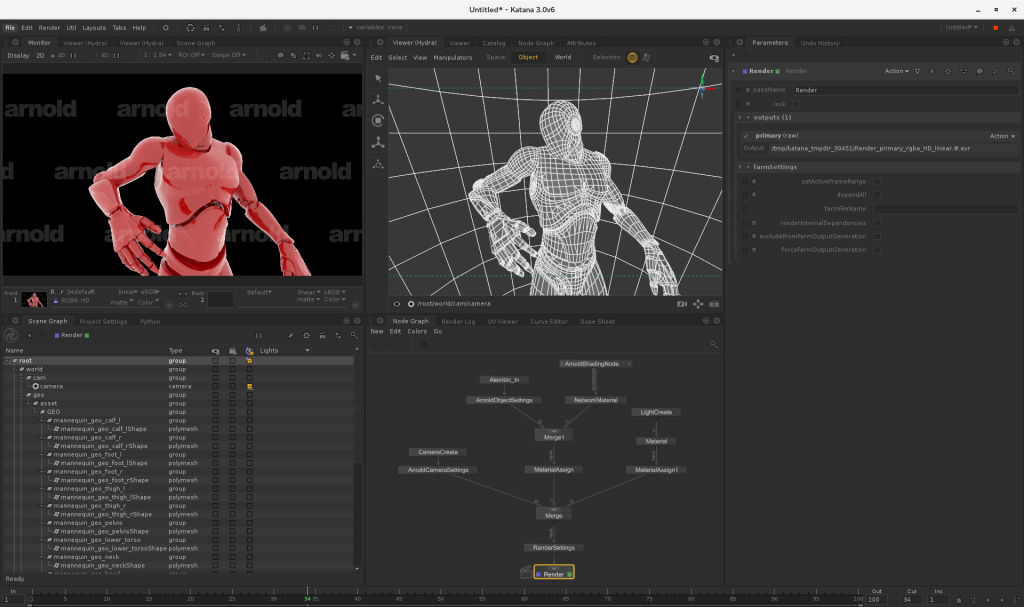
では待望のッ!!レンダリングをしてみましょうッ!!

できました!!やったね!!