lookDev をするための準備ができたので、本格的な lookDev 環境を作っていきます。そのためにはカラーチャートやグレーボール、クロームボールを作る必要があります。
グレーボールやクロームボールはこれまでの知識でできそうですが、カラーチャートはオブジェクトにテクスチャを貼らなければいけないので新しい知識が必要になります。
ということで、テクスチャを貼ってみます。
まずは PrimitiveCreate ノードを作り、type を poly plane にします。そして、貼り付ける画像に合わせて scale 値を入力します。
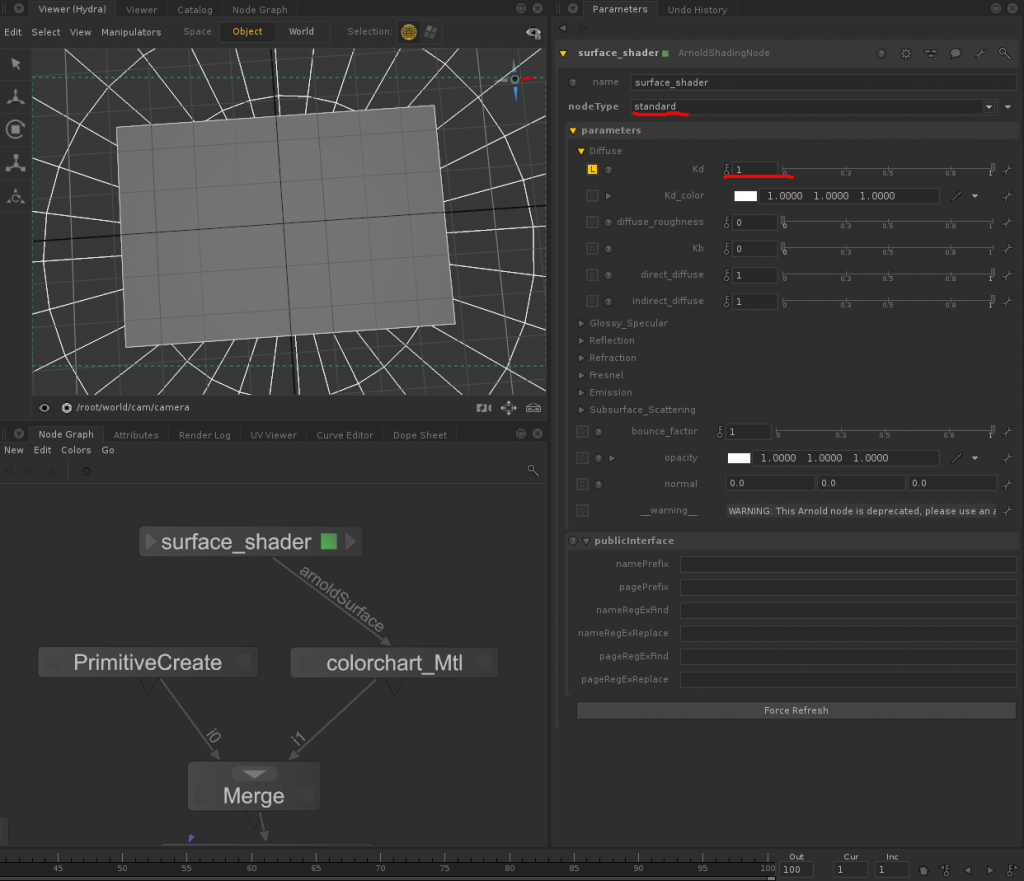
続いてマテリアルです。 NetworkMaterial ノードと ArnoldShadingNode を作り、それぞれ colorchart_Mtl と surface_shader と名前をつけます。
そして、surface_shader の nodeType を standard にし、Kd を 1 にします。
続いて、surface_shader の out を colorchart_Mtl の arnoldSurface に接続し、マテリアルをアサインします。ここまではほとんど”KATANA+Arnold でシェーディング&ライティング“でやったのと同じ内容ですね。
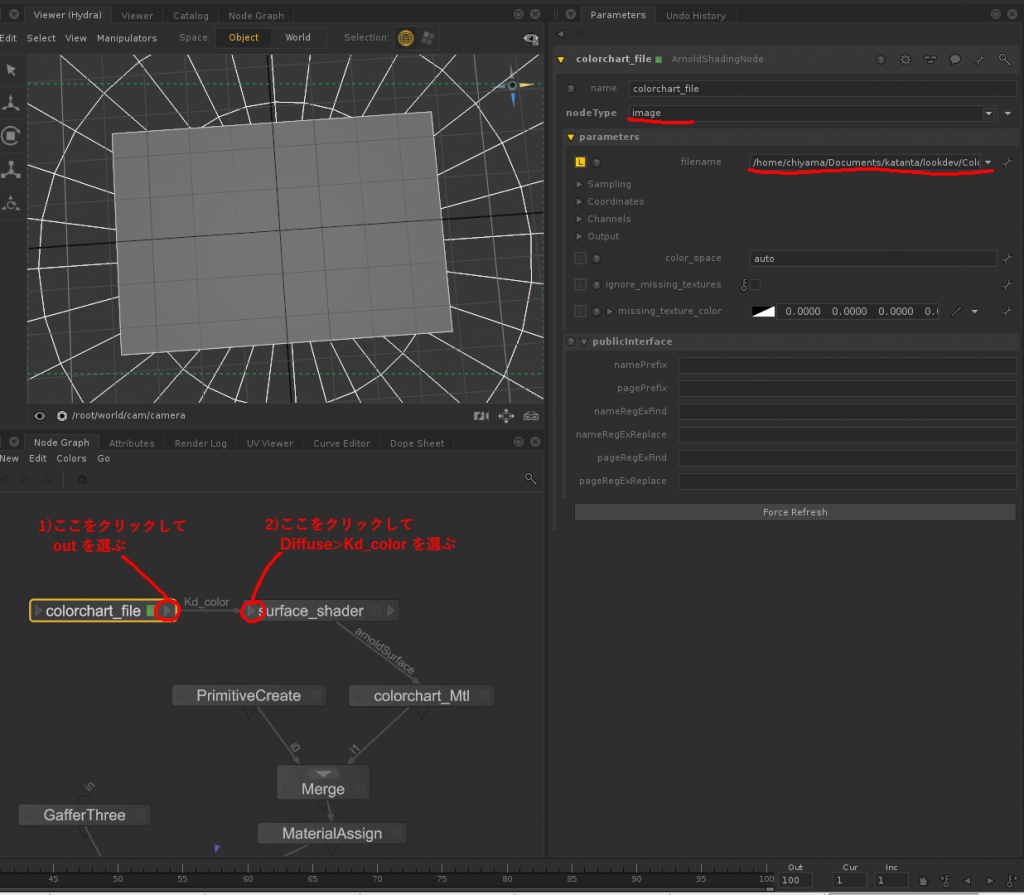
更にもう一つ ArnoldShadingNode を作り、名前を colorchart_file とし、 filename でカラーチャート画像へのパスを指定します。
そして、 colorchart_file ノードの出力側をクリックして out を選び、surface_shader の入力側をクリックして Diffuse>Kd_color を選んで接続します。
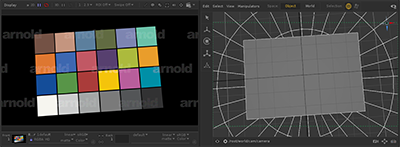
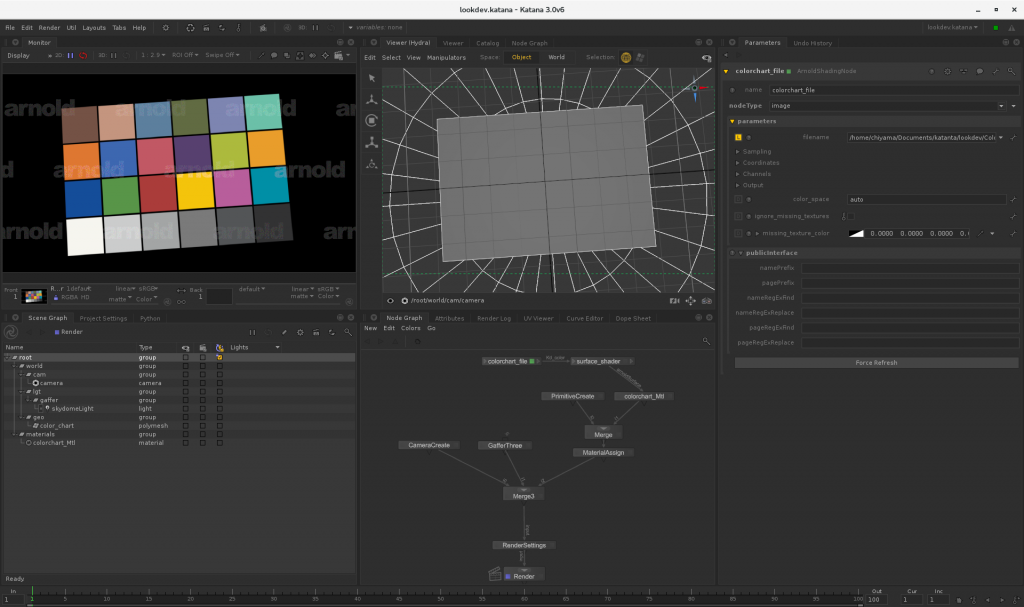
これでレンダリングをおこなってみます。
元のカラーチャートの色も再現できていますし、バッチリです 🙂