必要な要素技術は一通り揃ったので、アセットチェック時に使用するシーンを作成してみます。
内容としては
- カラーチャート、グレーボール、クロムボールをカメラから見た特定の位置に固定
- アセットは Alembic ファイルで読み込み
- アセットとカメラを別々に回転させる
あたりができればとりあえず使えそうです。
まずはカラーチャートとボールを作成します。これらは後でカメラにコンストレインしたいので、/root/world/geo/chart/color_chart といった階層に作成します。コンストレインは chart 階層でおこないます。
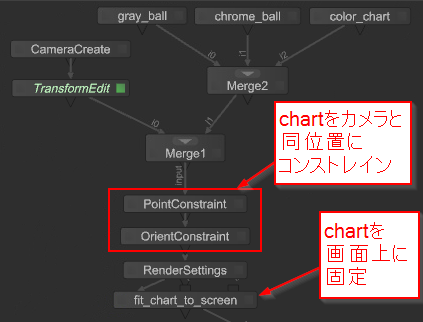
続いて、画面へのチャートの固定をおこないます。
画面への固定は二段階に分けて処理しています。
最初に、/root/world/geo/chart をカメラと同位置にコンストレインします。次にそこからのオフセットとして画面への固定をおこないます。
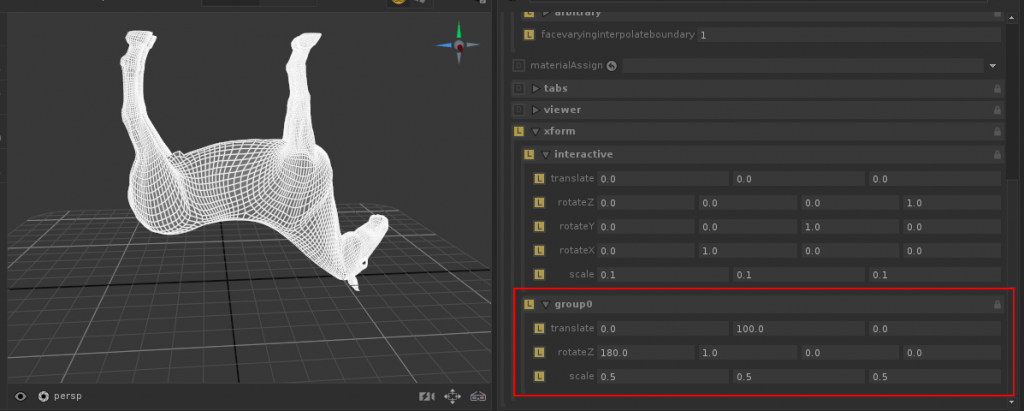
fit_chart_to_screen が OpScript ノードです。オフセットとして位置情報を与えるには GroupBuilder を用いればよいようです。たとえば
local translation = {0, 100, 0} -- Move in +Y
local rotationY = {180, 1, 0, 0} -- Rotate a quarter turn around X axis
local scale = {0.5, 0.5, 0.5} -- Halve the size of the pony
-- Create a GroupBuilder and set some values
local gb = GroupBuilder()
gb:set("translate", DoubleAttribute(translation))
gb:set("rotateZ", DoubleAttribute(rotationY))
gb:set("scale", DoubleAttribute(scale))
-- Build a GroupAttribute and assign it to xform.group0
local groupAttr = gb:build()
Interface.SetAttr("xform.group0", groupAttr)
このようにすると、既存の姿勢から更に Y 方向に +100 移動、 X 軸で180度回転、1/2 サイズにスケールをすることができます。
この方法を使ってカラーチャートなどを画面に固定します。もちろん、昨日やったようにカメラの fov を元に位置の計算をすることもできるので、画角が変わっても画面上の大きさや位置は変わらず固定することもできます。
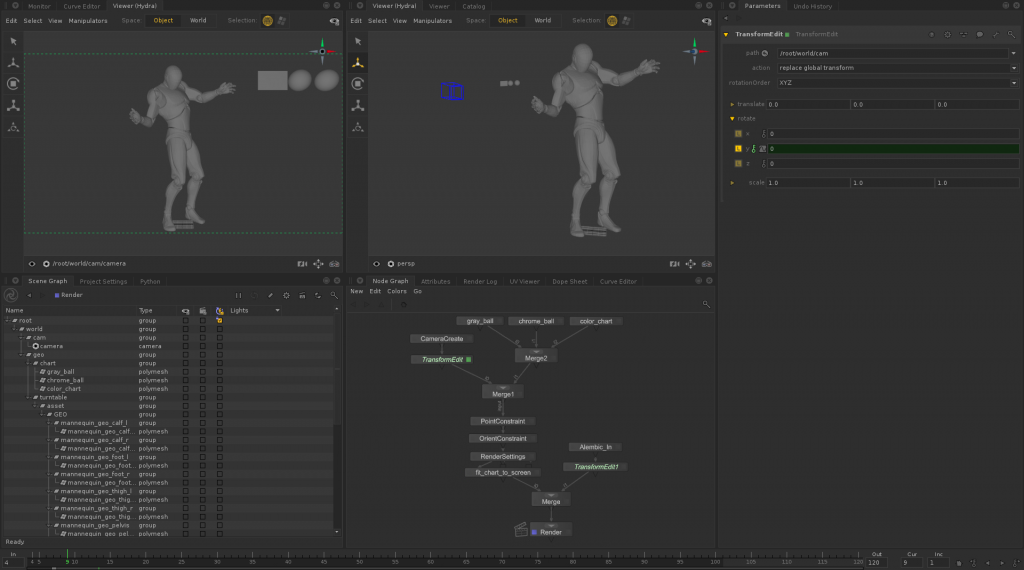
更にアセットとして Alembic ファイルを読み込むと以下のようになります。
これでカメラが動いても画角が変わってもカラーチャートは常に画面の特定の場所に固定されたままアセットを確認することができます。
今日はここまでにして、シェーダのアサインやアニメーション、レンダリング周りの解説は明日おこないます。